
Full Page Screen Capture In Firefox
This tutorial provides all the steps required to capture full page screen in the Firefox Browser. It shows how to take a screenshot of the full page in Firefox.
We might be required to capture full page screen in Firefox to save the web page state for several purposes including stats collection, web page testing, and page comparison. This tutorial provides the steps required to take a screenshot of the full page in firefox without using any 3rd-party tools or plugins. It uses the google search page for demonstration purposes.
This tutorial assumes that you have installed the most recent version of Firefox.
Full Page Screen Capture
Open the Firefox Browser and launch google.com as shown in Fig 1.

Fig 1
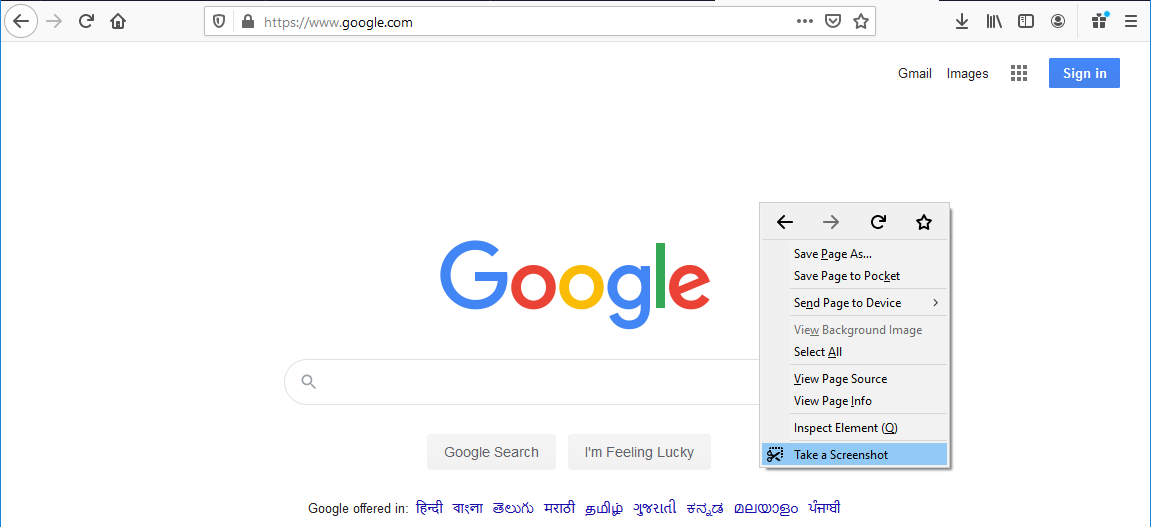
Now right-click on the Page and click the option Take a Screenshot to take fullpage screenshot as shown in Fig 2.

Fig 2
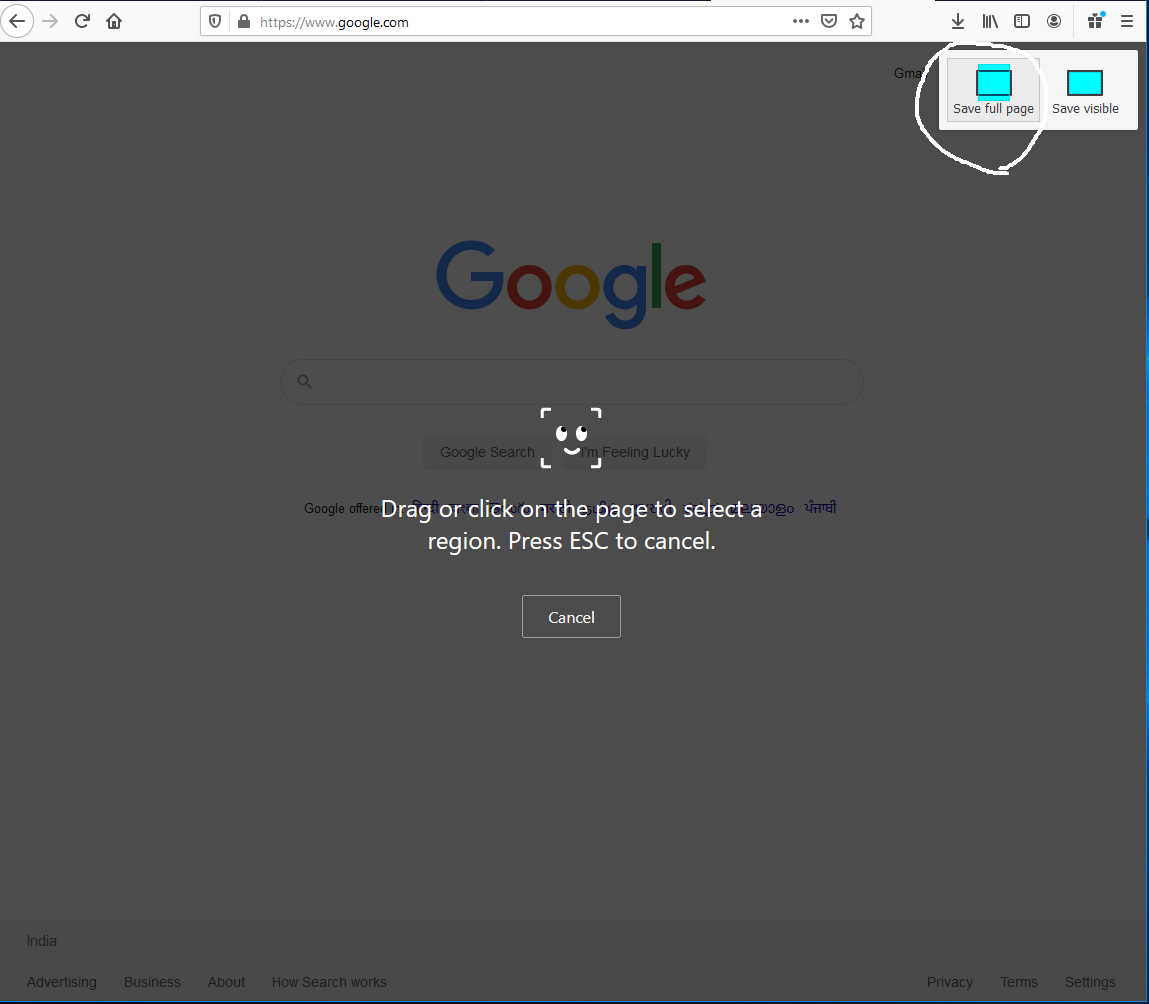
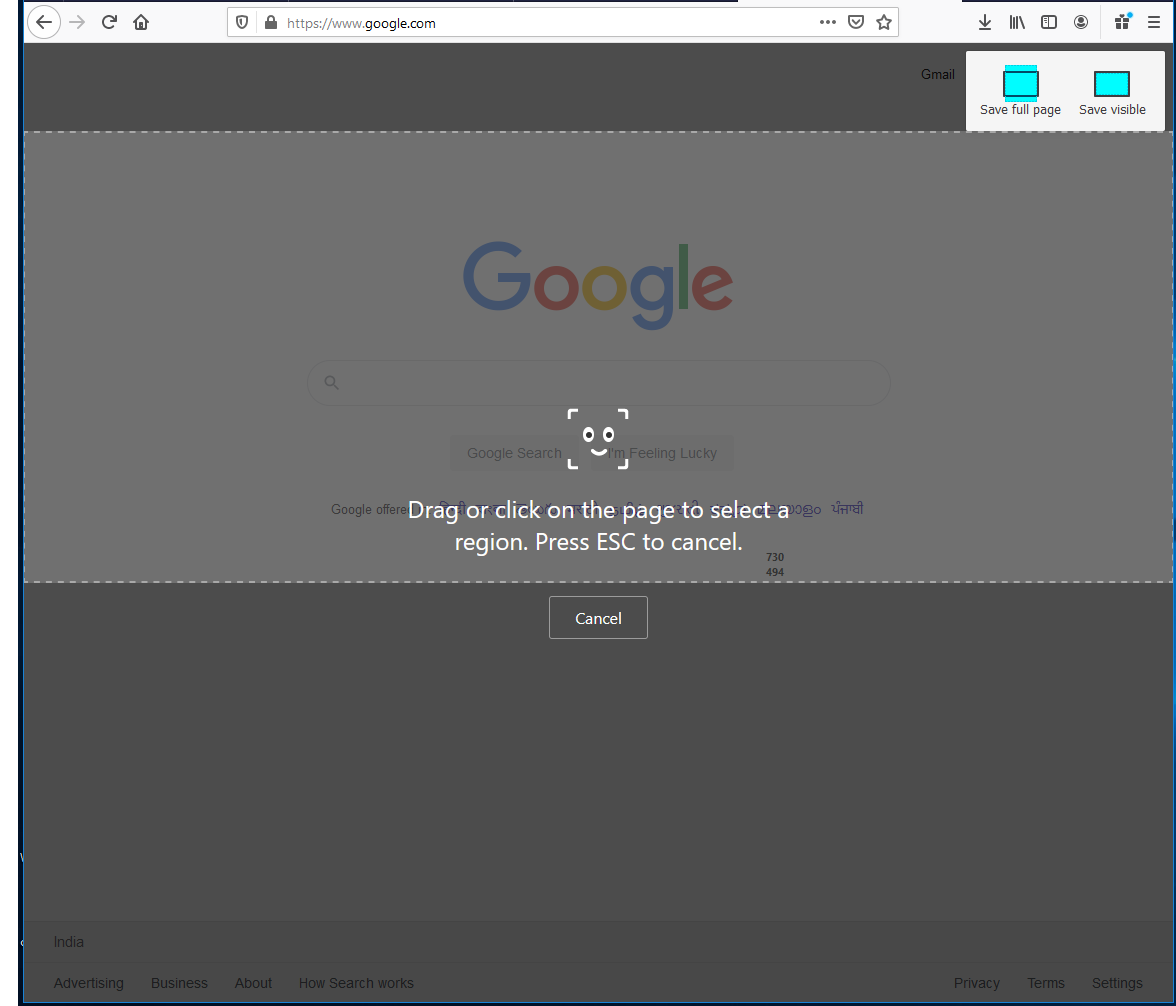
It will show an overlay and provide several options to capture the page as shown in Fig 3. We can always press the Escape Key to hide the page screenshot options.

Fig 3
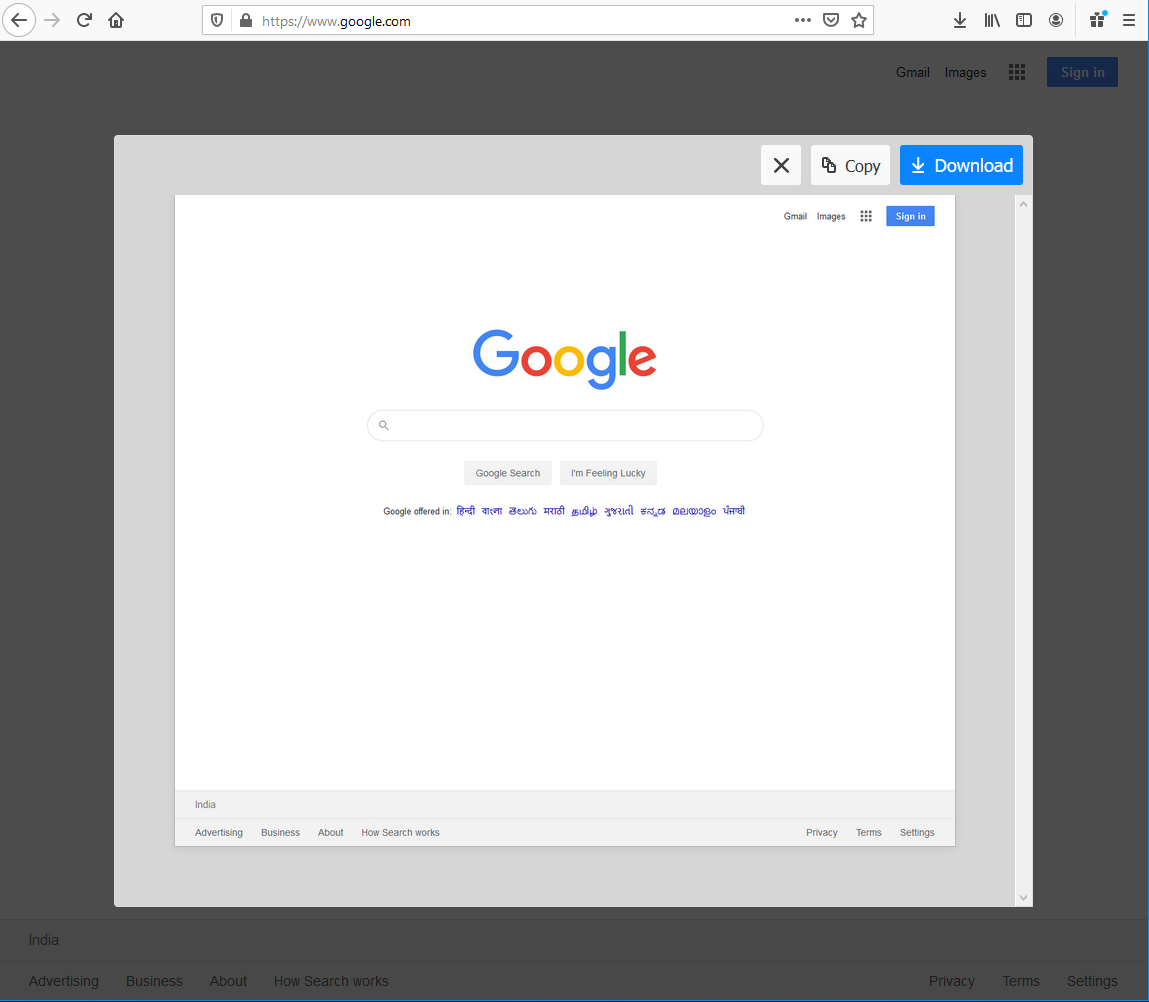
Click the Save full page Button as highlighted in Fig 3 to take fullpage screenshot in Firefox. It will show the preview and download options as shown in Fig 4.

Fig 4
Now click the Download Button to save the full page screenshot. This is the easiest way to capture full page screen in Firefox.
Capture Element
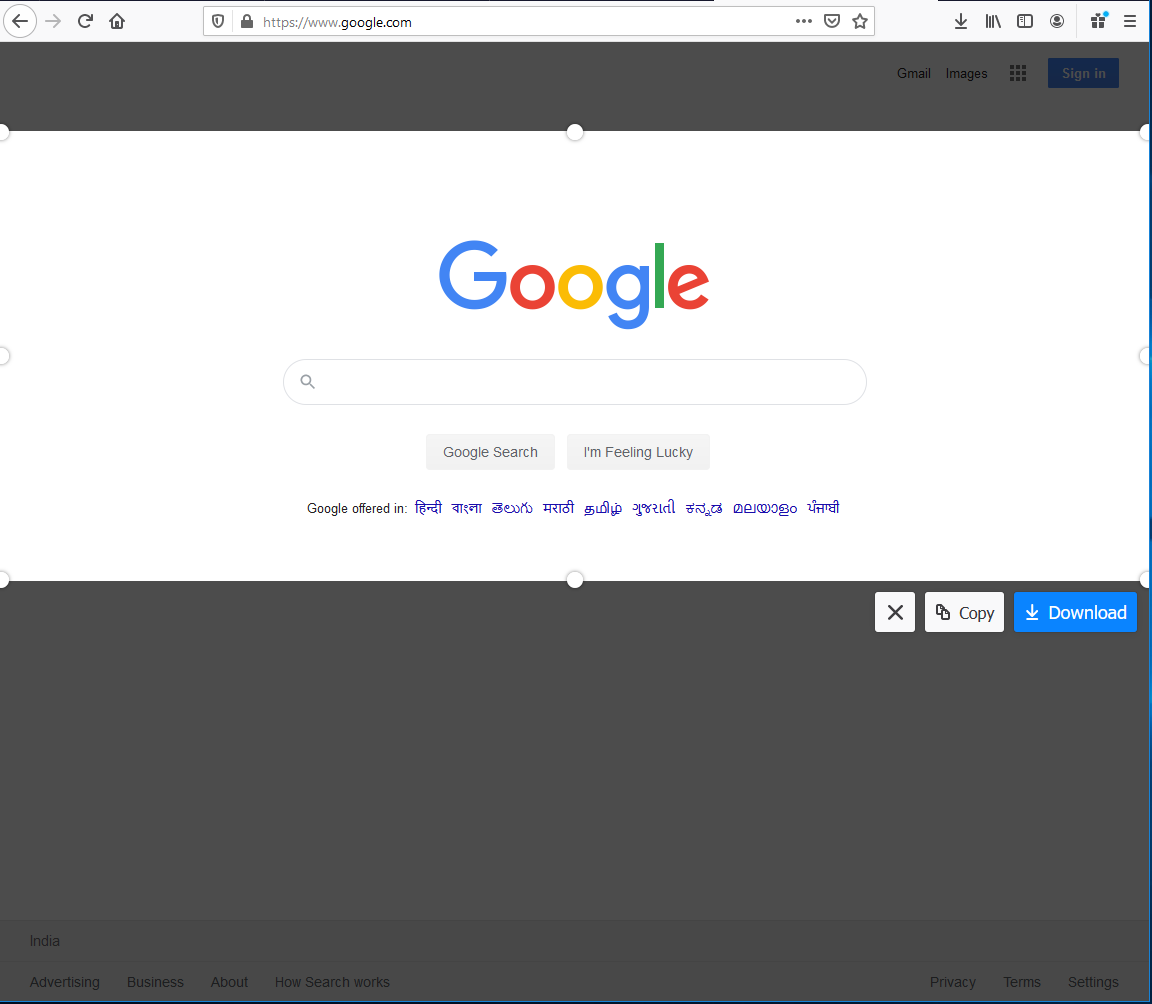
Apart from the full page, we can also capture the elements. Move the mouse over the page and Firefox will suggest the elements to capture as shown in Fig 5.

Fig 5
Click the mouse to capture the suggested element. Firefox will show the preview and download options to save the element screenshot as shown in Fig 6.

Fig 6
Click the Download Button to save the captured element.
Capture Selection
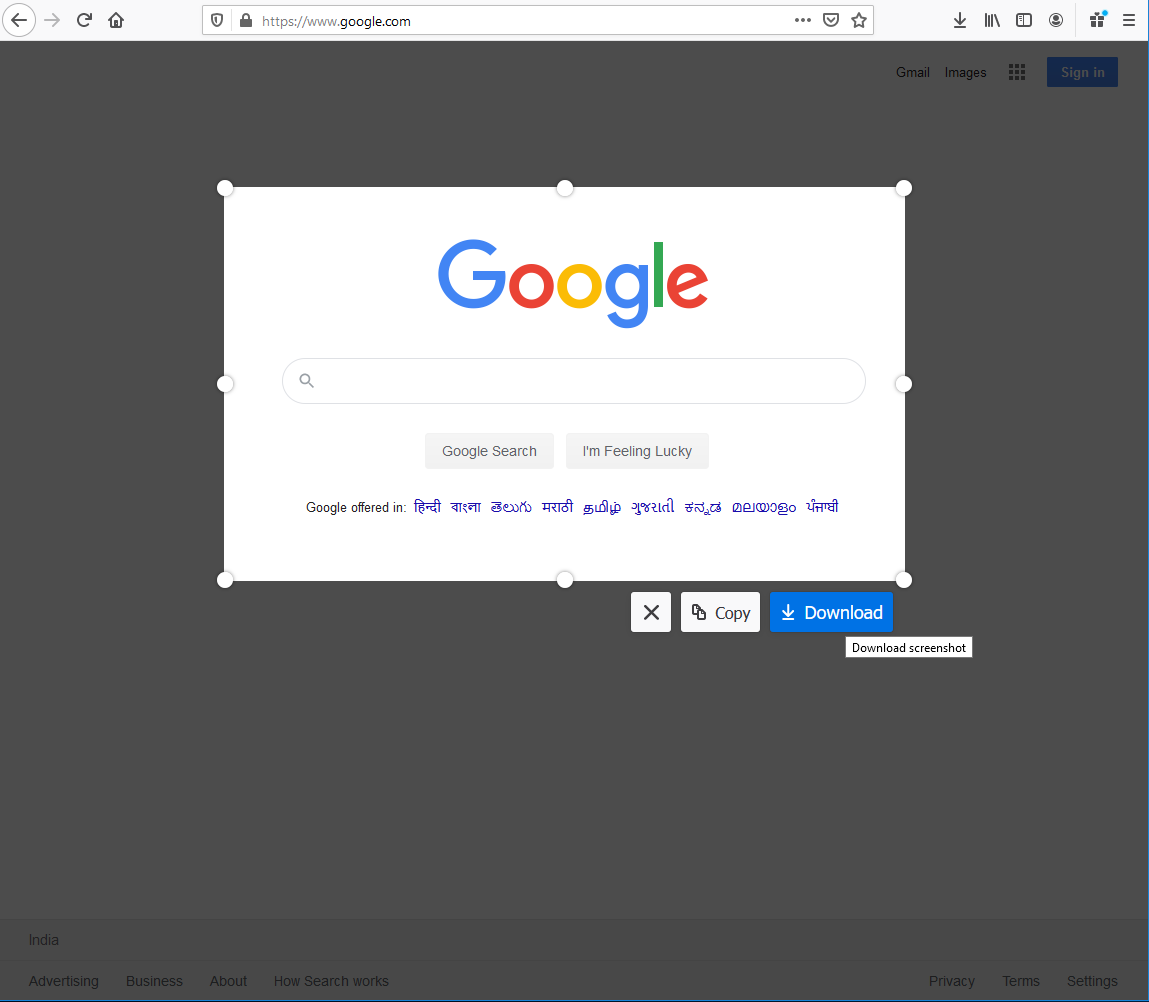
We can also capture a specific portion of the Page by left-clicking, dragging, and releasing the left-click. This allows us to capture the custom and partial Page. I have made a custom selection around the Google Search box as shown in Fig 7.

Fig 7
Click the Download Button to save the custom selection.
Summary
This tutorial provided the steps to capture fullpage, specific element, or custom selection in Firefox.